How exciting!!! Our inspiration board tool is almost ready for prime time. If you have received the link for this post, it is because you have been chosen to beta test our site. Thank you, thank you! Follow the step by step guide below to create inspiration board greatness! The board, when embedded in your site, will have auto linking ability to click through to the original source (at bottom). Pure blogging magic!
Got to www.inspirationbug.com to access the login page –
Use the login and password provided to access the site. If you do not have a login and password, but are interested in beta testing the site, provide your name and email address to us here, and we will send you an invitation.
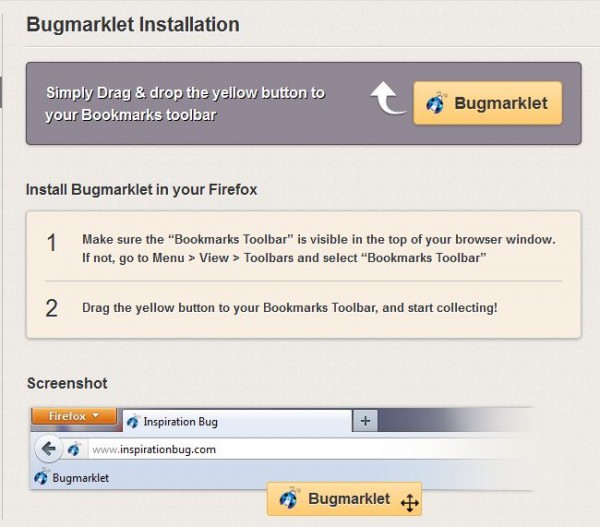
Ok, you’re in (how very Matrix-like)! One of the first things you want to do is install the bugmarklet to your browser bar, which is found at the top middle right of the page banner. This will allow you to bookmark images from other sites that you would like to use in your inspiration board. As often as possible, please try to find the original source for the image so it can be accurately attributed. The bugmarklet is easy to install, just drag it to your browser bar. If you have any challenges, just click on the bugmarklet for a pop up window of detailed instructions.
Using the bugmarklet is easy! Once you have found an image you would like to save (like say this fabulous bay rum soap listed on etsy) …
just click the bugmarklet in your browser bar…
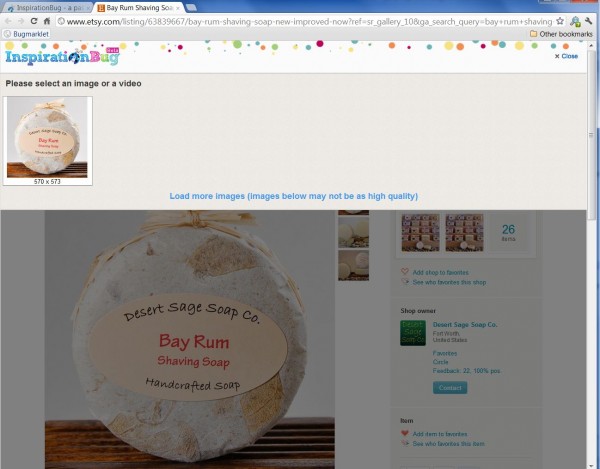
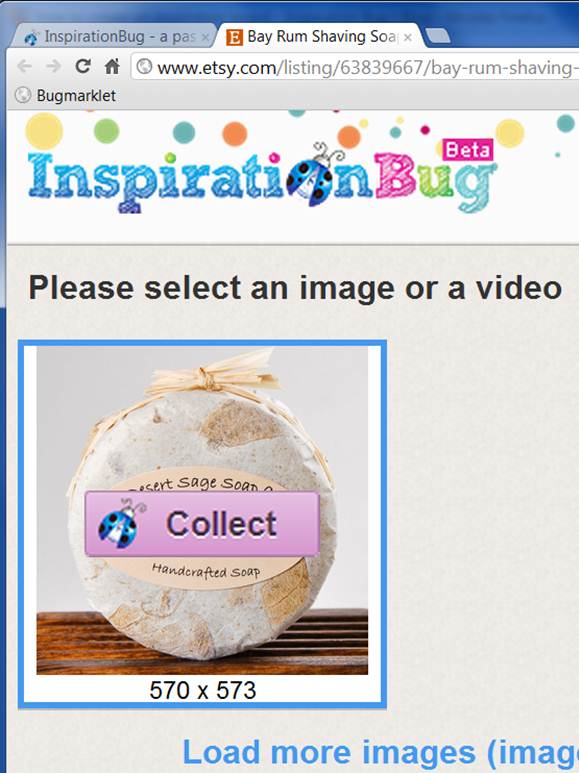
A pop up overlay will appear with all of the images on the page that are large enough to use for your inspiration board. Collect the image you would like to use, and save it to your library. Did I mention you can also collect video to add to your inspiration board? Things just keep getting better!
You can create folders in real time to store images together –
Once the image is saved, you can create a board or close the pop up window, and continue to collect more images.
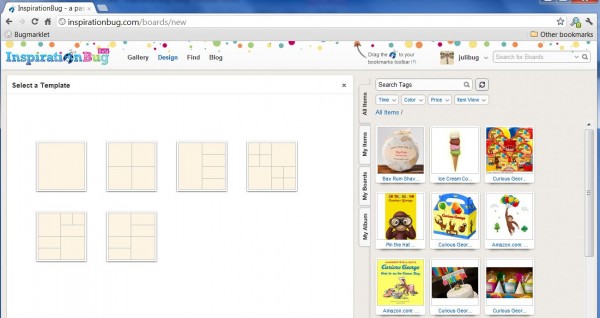
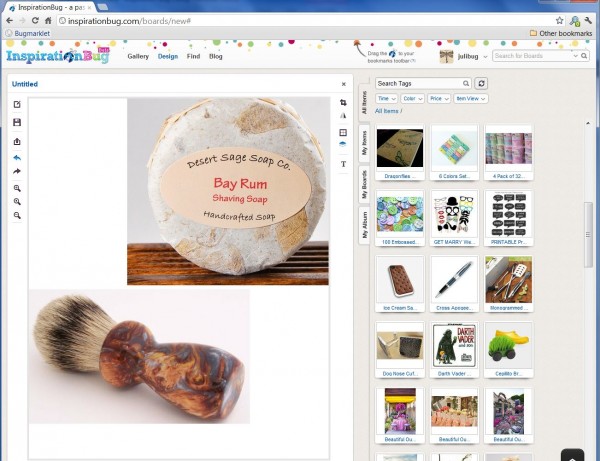
Once you have built a library of images and you are ready to design your inspiration board, go back to the inspirationbug site and select “design” at the top of the page.
On the design page, you can either select a template or freestyle (blank box) canvas for your inspiration board. Also, depending on the width of your computer monitor, resizing the browser window will alter the dimension of your design board.
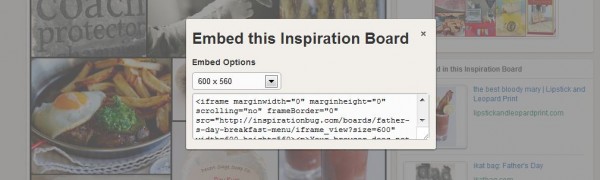
Now you can get creative and drag and drop your items onto the canvas, re-size, crop, add text, add boards, and create all kinds of inspiration board mayhem (note some design tools are only available in freestyle mode). When you have exhausted your inner designer, publish your board to the gallery for all the world to see. To embed your board into your blog or website, grab the embed code in the social media tools area. This can be copy and pasted directly into the html code of your site.
Et voila! There you have it. You can also share the board via social media to make sure everyone see’s the awesome work you are doing. Bravo and congratulations! Your embedded board should look a little something like this…
We hope you enjoy using the tool, and that it will cut down the time needed to link back all of the images used in your inspiration boards. No more complicated photoshop. No more caption exhaustion. Just simple inspiration boards with no clean up! And, as an FYI, no soap was hurt in the making of this inspiration board. We are soap activists after all ;o)
Enjoy!
P.S. Since the site is still in beta mode, we are currently making improvements and debugging the site. If you have any challenges, please let us know at bugs@inspirationbug.com and we will do our best to make things right.